El viejo dicho: “Si espera lo suficiente, todo vuelve al estilo eventualmente”, generalmente se atribuye a la industria de la moda, pero parece aplicarse a casi cualquier cosa, especialmente el diseño de la interfaz de teléfonos móviles.
Entonces, mientras mis colegas más jóvenes se están calentando y se preocupan por el nuevo diseño de vidrio líquido de Apple para sus sistemas operativos, como iOS, MacOS, iPados y tvos, perdóname si no puedo evitar ser un poco menos entusiasta, porque he visto todo esto antes.
El quid del nuevo diseño de vidrio líquido es que el “material” (una extraña elección de palabras de Apple para describir algo que es puramente digital) utilizado para el fondo a los menús, y de los cuales los íconos están “hechos”, se comporta como el vidrio en el mundo real, si también fluyera como un líquido.
Obviamente, eso significa que puedes ver a través de él, que es lo que la gente se entusiasma mucho.
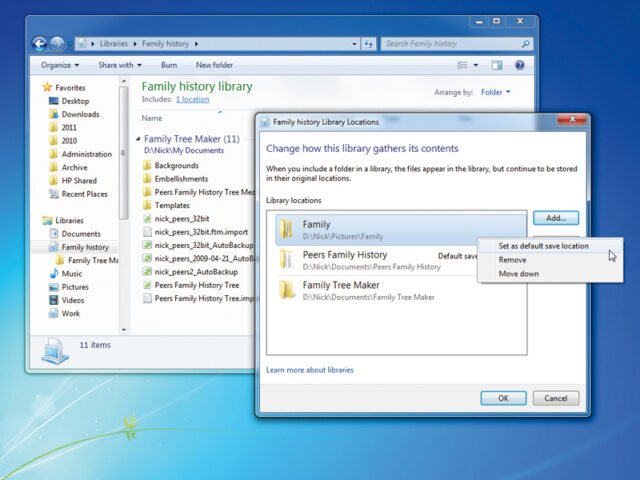
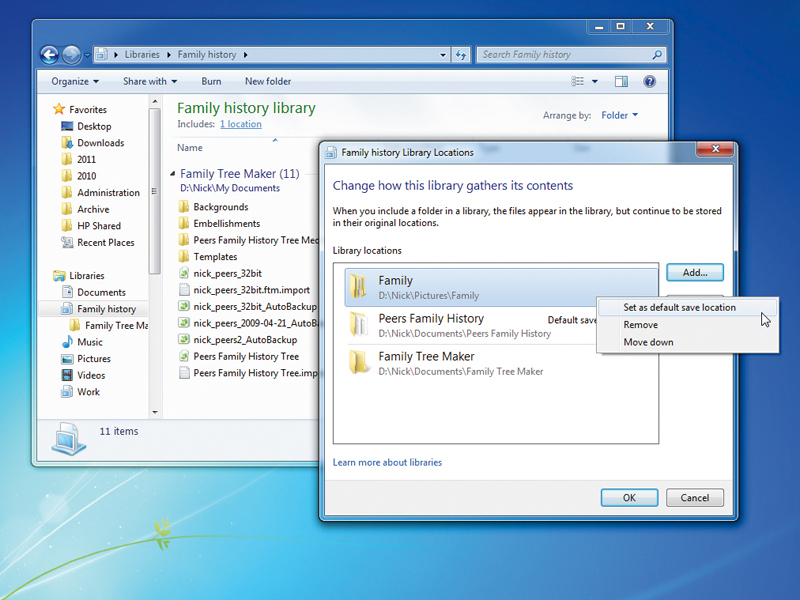
Aquellos de nosotros que hemos estado usando tecnología durante un tiempo ahora nos daremos cuenta de que hemos estado aquí antes. En 2007, Microsoft introdujo el diseño aerodinámico en Windows Vista, que contenía bordes de menú que tenían un nivel de transparencia para ellos e iconos con bordes redondeados.
Este aspecto transparente y la sensación persistieron en Windows 7, que tenía una barra de tareas transparente, pero finalmente se dejó caer a favor de la interfaz Windows 8 de aspecto más 2D y cuadrado.
Microsoft ha traído recientemente la transparencia en Windows 11.

Los fundamentos del diseño
Todo vuelve a los fundamentos del diseño y lo que las empresas están tratando de lograr con una interfaz de teléfono móvil.
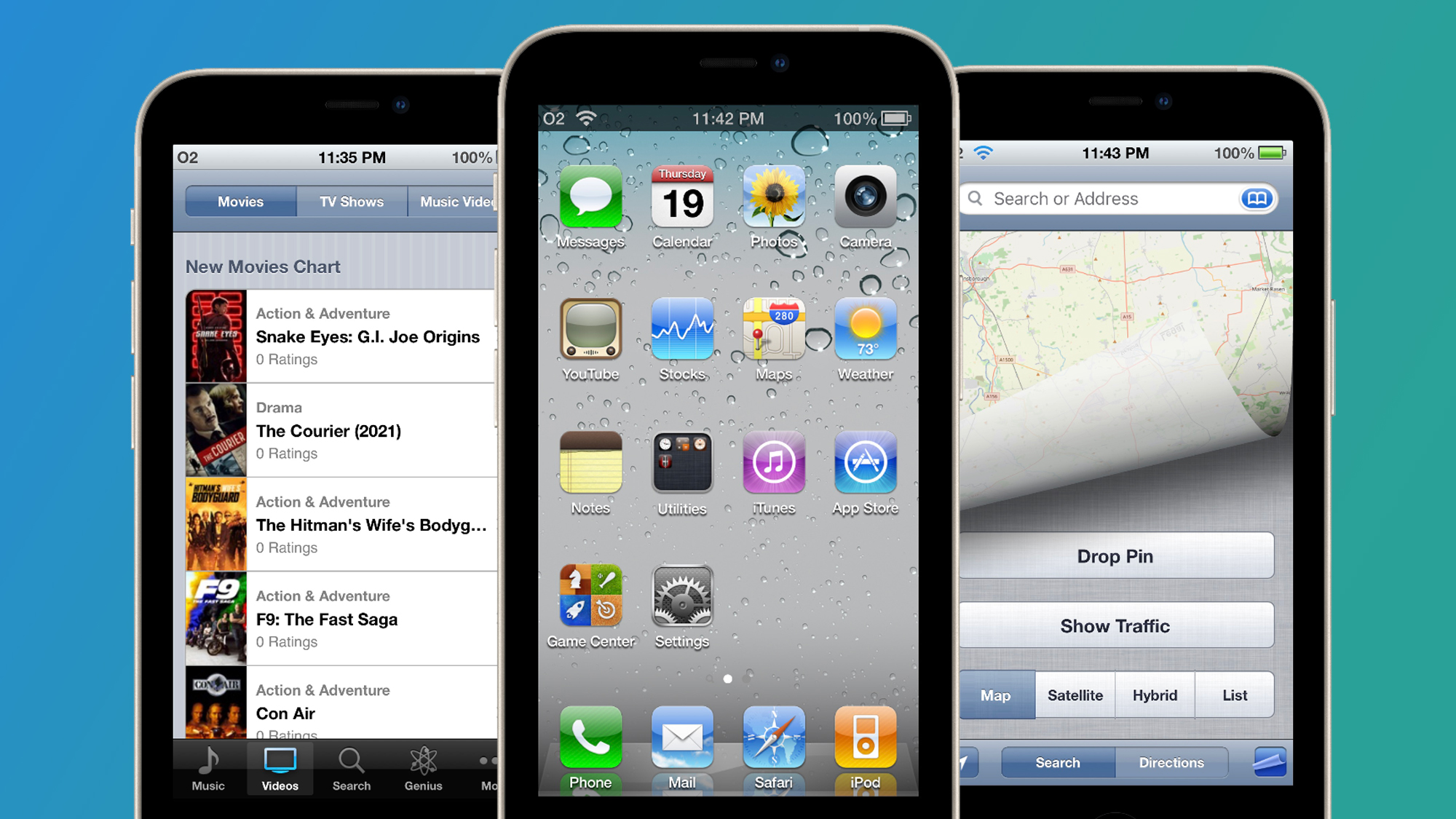
Cuando iOS salió por primera vez en 2007, el skeuomorfismo era el orden del día, lo que significa que los iconos y elementos de interfaz intentaron parecerse a los objetos del mundo real tanto como sea posible.
Esto tenía la ventaja de hacerlos parecer accesibles, pero también se sentía innecesariamente quisquilloso, especialmente porque estábamos lidiando con imágenes digitales, que no necesitaban ajustarse a las mismas leyes que los objetos físicos.
Y así nació un conflicto. Un tipo de guerra de diseño estalló entre aquellos que pensaron que el diseño de la interfaz debería reflejar el mundo real lo más cerca posible y aquellos que preferían pensar en el diseño como funcional primero: el diseño de la interfaz debe ser legible, fácilmente accesible y práctico antes que todo lo demás.
Finalmente, el último grupo ganó, pero tomó mucho tiempo y requirió la muerte de uno de los defensores más fuertes de Skeuomorfismo.

Despedida Steve Jobs
El entonces CEO de Apple, Steve Jobs, fue un gran admirador del enfoque skeuomórfico para el diseño. Es por eso que el icono de la aplicación Notes en iOS parecía papel de nota real, por ejemplo. También es por eso que la calculadora parecía una calculadora real, y la aplicación de calendario parecía un calendario real.
En el iPhone, había bordes redondeados y brillantes para todos los íconos, con sombreado y un ligero efecto 3D.
Lamentablemente, Steve Jobs falleció en 2011, y la otra luz de diseño líder de Apple, Jony Ive, recibió rienda suelta para encontrar algo diferente para iOS 7 en 2013. Lo que he producido tal vez fue demasiado lejos en la otra dirección. Se describió mejor como muy, muy plano en comparación con lo que había llegado antes.
En iOS 7, los elementos skeuomórficos 3D fueron desterrados a favor de, bueno, no del 2D, pero un diseño muy plano con íconos muy brillantes y coloridos que se destacaron a una milla del teléfono.
Ive, quien fue responsable del enfoque cada vez más minimalista del diseño del producto de Apple, tenía una estética de diseño muy fuerte y se demostró.

Todo claro en el frente de manzana
Puede ver el nuevo vidrio digital de Apple como el rechazo final de la visión iOS 7 de Ive para el iPhone.
Ser capaz de ver a través de todo es muy futurista, y estoy seguro de que funciona muy bien en películas de ciencia ficción, programas de televisión y en auriculares AR como Apple Vision Pro, pero en un pequeño dispositivo en mi mano, no aumenta la legibilidad en absoluto. De hecho, hace que el texto sea más difícil de leer.
Como alguien que ya tiene que ponerse lentes de lectura para hacer la mayoría de las cosas en mi iPhone, esto no va a ayudar. ¿Y qué hay de todas las personas que tienen otros tipos de discapacidad visual?
En WWDC 2025, Apple estaba muy interesado en mostrar cómo los botones que cubren la reproducción de video en el nuevo diseño de vidrio líquido ahora son transparentes, por lo que no distraen del video que estás viendo. Bueno, eso es genial, pero ¿qué pasa si realmente quieres leer el texto escrito en o al lado de los botones?
Peor aún, el nuevo estilo “todo claro” (que se muestra a continuación), que drena todo el color de sus íconos para que todos parezcan hechos de vidrio, es muy elegante, pero ¿es funcional?
¿Hará que sea más fácil encontrar la aplicación que está buscando o simplemente más difícil? Tendré que reservar mi juicio final hasta que haya probado la versión terminada de iOS 26, pero creo que ya sé mi respuesta, no, no lo hará.

Dale otros 15 años
Jony Ive, el diseñador del diseñador, sabía lo que estaba haciendo con iOS 7 cuando presentó un nuevo aspecto tan audaz y seguro. Tal vez fue un poco sorprendente para el sistema para algunas personas, pero el hecho de que Google lo copió instantáneamente en Android es un homenaje a cómo cambió el diseño de la interfaz del teléfono móvil para mejor.
Desde entonces, Apple ha estado buscando la visión original de Ive, que ha sido más fácil de hacer desde que dejó la compañía y la regó con cada nuevo lanzamiento de iOS, pero ahora realmente lo ha arrojado a la basura con el nuevo vidrio líquido.
Entonces, en 2026, volvemos a la transparencia, los tintes más oscuros, las esquinas redondeadas y los efectos 3D.
Recuerde, estas cosas funcionan en ciclos. Dale otros 15 años y creo que volveremos a colores audaces y brillantes e íconos más planos. Recuerda lo que te digo.